Author Jordan
Storytelling Through UI
Sticky postIn this blog post I’ll go over ways in how we can make our UI more exciting and integrated into our games. How do we make our UI exciting? For some games, they have the answer. With enough animations, “juice,”… Continue Reading →
Designing Wireframes for New Products
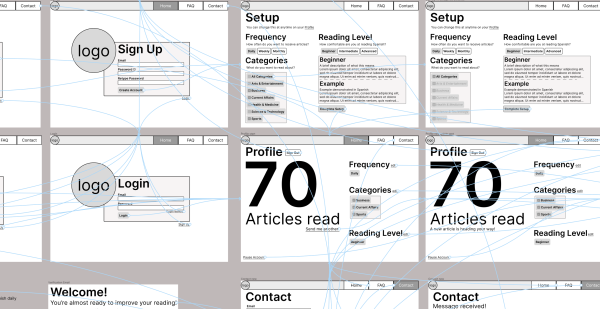
Sticky postThis is it: Design Time, the moment UX/UI designers love. But let’s not get ahead of ourselves. There’s more to it than making simple boxes and text on an aligned grid. Research and testing have to be done. First step:… Continue Reading →
“Rocket Surgery Made Easy,” by Steve Krug, is a simple little book about how to get you starting your own usability testing.The biggest goal of this book is to get UX designers motivated to do user testing. One of the… Continue Reading →
Book Review: Writing is Designing
Sticky postToday I finished “Writing is Designing” by Michael J. Metts and Andy Welfle, published by the design publisher Rosenfeld Media. It’s a light read chocked-full of great information on writing for applications. One of the most difficult parts of designing… Continue Reading →
UI Preview: House of Mundane
Sticky postHouse of Mundane is a small puzzle game created as a solo project by myself. I love exploring the idea of making boring activities (petting your cat, watering your plant) interesting. This game explores that idea of living a normal… Continue Reading →
I recently finished the book “The User Experience Team of One” by Leah Buley. As a self-identified UX team of one, I found many points and methods in the book insightful. The first half of the book involved the philosophy… Continue Reading →
The 24hr UX conference was an event that ran 24 hours straight, with multiple talks covering all aspects of UX design. I couldn’t attend every session that was offered, but here are some of the highlights that I got from… Continue Reading →
An exhaustive (but not complete) analysis of multiplayer games and the multiplayer aspects in the Call of Duty: Modern Warfare (2019) and Warzone games. Contents Multiplayer vs Solo Games The Interaction Between Players and Themselves The Physical versus the Digital… Continue Reading →
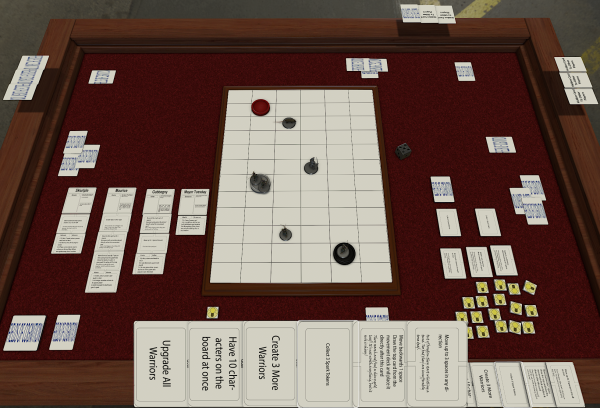
Executive Summary Board games have always been a part of culture, ranging as far back as 7th century AD (Britannica). While major companies like Hasbro and Mattel have kept the family game night alive, the community of board game hobbyists… Continue Reading →
Design Analysis of Control
Sticky postControl’s artistic and functional design is one of my favorites to experience, with its impactful brutalist architecture, simplified default button layout and cinematic elements. In this Real-time Design Review, I’ll be going over these aspects as well as others that… Continue Reading →